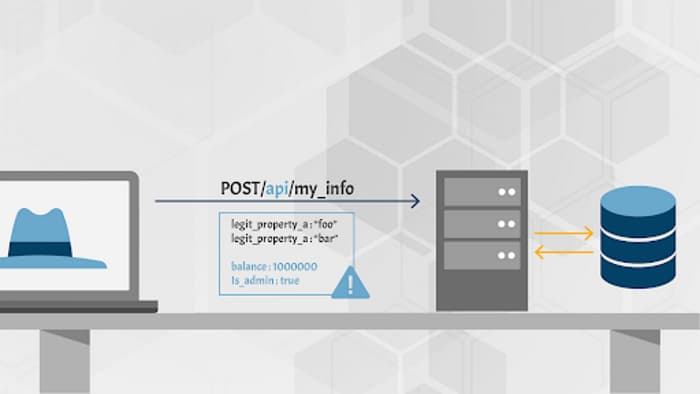
The API takes data that the client provides and stores it without proper filtering for whitelisted properties. Attackers can try to guess object properties or provide additional object properties in their requests, read the documentation, or check out API endpoints for clues where to find the openings to modify properties they are not supposed to on the data objects stored in the backend.

Use case
- The API works with the data structures without proper filtering.
- Received payload is blindly transformed into an object and stored.
- NodeJS:
var user = new User(req.body);
user.save(); - Rails:
@user = User.new(params[:user])
- NodeJS:
- Attackers can guess the fields by looking at the
GETrequest data.
How to prevent
- Do not automatically bind incoming data and internal objects.
- Explicitly define all the parameters and payloads you are expecting.
- Use the
readOnlyproperty set totruein object schemas for all properties that can be retrieved through APIs but should never be modified. - Precisely define the schemas, types, and patterns you will accept in requests at design time and enforce them at runtime.